Gute Software macht den Unterschied
Software-Entwicklung
Webdesign
Gute Raumaufteilung, klare Nutzerführung, schöne Präsentation der Inhalte, auch technisch gut gemacht und mit Liebe zum Detail – das macht unser Webdesign aus. Lassen Sie sich von unserer Kreativität anstecken! Gern gestalten wir auch Ihre Online-Seiten.


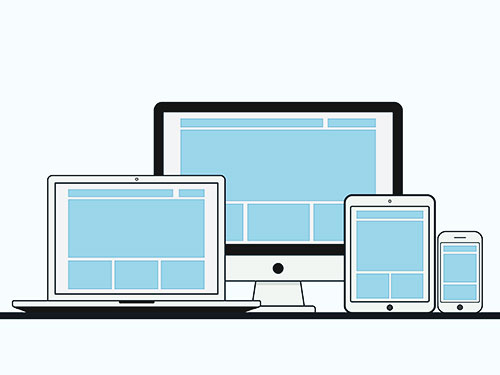
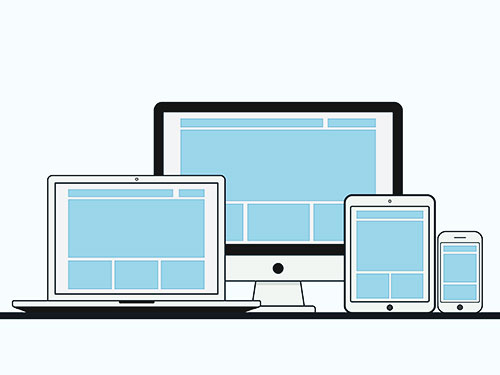
MOBILE FIRST
Responsive Design
Webseiten müssen heute auf allen Endgerätetypen gut aussehen – vom großen Bildschirm am Desktop-PC bis zum relativ kleinen Display am Smartphone. Damit Sie dafür nicht lauter unterschiedliche Webseitenversionen bereitstellen müssen, gestalten wir Ihre Webseiten mittels Responsive Design. Das Seitenlayout wird dabei nach einer genauen Logik programmiert, die je nach Bildschirmgröße die Seiteninhalte verkleinert, verschiebt oder ein- und ausblendet und so für die optimale Darstellung sorgt. Probieren Sie es aus! Verändern Sie die Fenstergröße unserer Webseite in einem Desktop-Browser und beobachten Sie, wie sich die Elemente jeweils neu anordnen.
Siehe auch: Konzeption

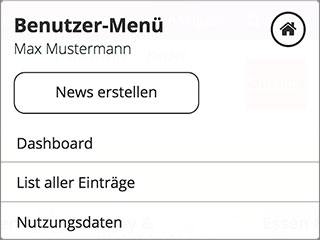
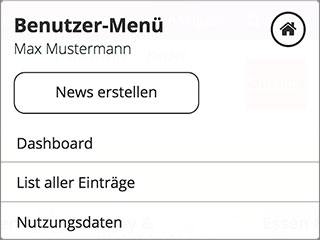
INTUITIVE BEDIENBARKEIT
UX-Design
Profitieren Sie bei der Gestaltung Ihrer Business-Software durch uns von unserer langjährigen Erfahrung im UX-Design. Wir verstehen, was eine gute User Experience (UX) ausmacht und berücksichtigen den Aspekt der Bedienbarkeit bereits in der Konzeptionsphase. Informationshierarchie, Aufmerksamkeitssteuerung, intuitive Bedienbarkeit – gutes UX-Design sorgt für eine hohe Akzeptanz im Alltag und eine geringere Fehlerquote bei Nutzung.
Siehe auch: Online-Portal für Familien



FRONTEND DEVELOPMENT
Funktionalität
Funktionalität und Design müssen eine Einheit bilden. Dafür arbeiten bei uns Webdesign und Programmierung Hand in Hand. Wir nutzen client-seitig unter anderem die Möglichkeiten von CSS, Javascript und jQuery und setzen außerdem auf Abbildung von partieller Funktionalität per Ajax-Requests. Wir übernehmen für Sie die Koordination der hier fließenden Grenzen zwischen Design und Entwicklung, um die Möglichkeiten einer modernen Webanwendung voll auszuschöpfen.
Siehe auch: Webanwendungen